Pourquoi votre site doit-il être adapté à la lecture sur mobile ?
Avec l’avènement des appareils mobiles, nous connaissons un changement majeur dans les usages et les habitudes de navigation sur le web via une connexion sur mobiles. De plus, au cours de ces dernières années, ce taux de connexion n’a cessé d’augmenter, faisant de l’utilisation des téléphones portables et autres tablettes connectées non plus une tendance ou mode, mais bien une nécessité de choix marquant une intensité d’usage au quotidien. Les chiffres parlent d’eux-mêmes : 70 % des Français possèdent un Smartphone et 53 % une tablette. 38 % d’entre eux consultent en moyenne 10 fois leur Smartphone dans la journée et 28 % jusqu’à 25 fois. Enfin, chez les jeunes, l’usage intensif des objets connectés se confirme, près de la moitié d’entre eux utilisent jusqu’à 50 fois par jour leur Smartphone. Face à cet engouement entraînant une explosion de l’usage du multi-écrans par les utilisateurs, chaque objet connecté doit par conséquent être en capacité de s’adapter. Après avoir rappelé comment cela est possible, voyons pourquoi il faut s’en préoccuper ?
L’art de s’adapter avec le responsive webdesign
La conception responsive webdesign est une approche de création employé par les UI/UI designer pour concevoir des interfaces web ou site internet ayant la particularité de s’adapter ou se redimensionner en fonction de l’écran du type de périphérique de lecture utilisé (ordinateur de bureau, Smartphone ou tablette). À noter également qu’avec l’utilisation sans cesse croissante de cette multitude d’objets connectés et autres appareils informatiques mobiles de plus en plus d’internautes utilisent des écrans de petites tailles pour afficher les pages web ainsi visitées. De plus, pour être visibles sur la toile et éviter que Google ne déclasse les sites web dans les résultats des moteurs de recherche, chaque site doit répondre aux critères de remarquabilité du Mobile FirstIndex de Google (système de crawl et d’indexation de Google en version mobile). Autrement dit, Google ne se base plus désormais sur la version Destock ou ordinateur des pages, mais bien sûr la version mobile, servant ainsi de référence pour le SEO.
D’où l’importance du responsive webdesign permettant donc de ne disposer que d’un seul site constitué d’éléments différents et pouvant s’adapter ou répondre différemment lors de visualisation sur des périphériques de tailles différentes. Prenons le cas des mobiles ou des tablettes pouvant afficher un contenu aussi bien en portrait qu’en paysage : des éléments peuvent être cachés ou déformés. Aussi, sur un format d’écran de petite taille, comme c’est souvent le cas avec les téléphones portables, l’affichage de site web devient difficile et contraignant. La mise en page peut être déformée comme les images de grands formats illisibles. Sans compter que les sites contenant de nombreux graphiques ou faisant la part belle au contenu d’images et de vidéos sont lents à charger.
En revanche, si un site a été conçu selon responsive webdesign, il pourra aisément s’adapter et s’ajuster automatiquement au format d’écran. Son contenu sera visible, les images seront redimensionnées et non tronquées garantissant ainsi un certain confort de lisibilité. Ainsi, chaque contenu web est adapté à chaque device.
Pourquoi la lecture sur mobile est primordiale ?
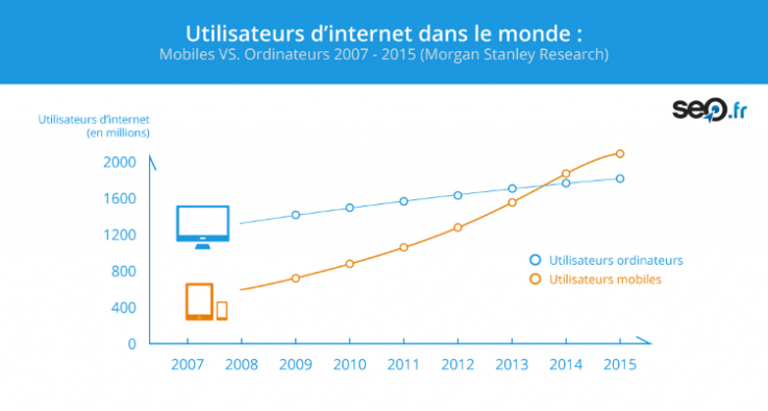
La consultation des sites web a changé d’usage, elle est passée rapidement d’une consultation via son ordinateur de bureau à une consultation multi-écrans avec une prédominance pour la lecture mobile. D’autant plus que l’amélioration de l’expérience utilisateur (UX)constitue le point central du responsive webdesign. Tout en sachant que Google oriente de plus en plus vers une conception de sites compatibles mobiles. En effet, ces derniers bénéficient d’un “boost” dans les classements lorsque les recherches sur Google sont effectuées à partir d’un smartphone. Mais Au-delà des impacts relatifs au référencement (seo), le confort de l’utilisateur reste primordial et devient ainsi l’objectif premier de la création d’un site mobile-friendly. Autant dire que si l’affichage d’un site web sur mobile n’est pas adapté, c’est une perte assurée de trafic de plus en plus « mobile ». Bien sûr, les sites non mobile-friendly apparaîtront toujours dans les résultats de recherche, mais perdront toutefois des places par rapport à ceux qui le sont. Si les types d’interfaces, leurs dimensions et leurs modes d’interaction se sont fortement diversifiés, en revanche la manière d’agencer les informations quant à elle reste inchangée, car guidée par un unique principe : faciliter la manière dont l’utilisateur interagit avec l’interface.
Si le sujet vous intéresse, voir aussi la formation certifiante en UX Design de l’agence UX Usabilis